Typecho 的插件系统非常灵活,现在也有很多开发者开发了很棒的插件。但是在实际开发中有很多代码以及发布流程不够规范,这影响了 Typecho 生态的进一步扩展。因此我这次借着为 Typecho 开发站点地图插件的契机,为其开发了一个 Github 模版,以供开发者使用。
如何使用
项目地址位于:https://github.com/typecho/plugin-template

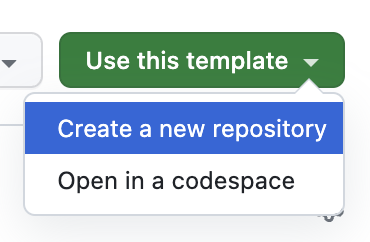
在项目页面右上方找到 “Use this template” 的绿色按钮,然后点击 “Create a new repository” 即可使用这个模版创建一个 Typecho 插件项目。
这个项目的 README 包含了详细的中英文使用文档,我就不再赘述细节。这里只讨论一下使用这个模版之后的插件开发步骤。
开发步骤
一般来说作为 Typecho 插件的开发者,在本地都会运行一个 Typecho 的服务器,很多人在开发插件的时候都会直接在服务器目录下的 ./usr/plugins 目录里,新建一个插件目录直接来开发。
而如果你使用此模版来进行插件开发,需要首先将创建好的插件项目 clone 到本地。然后使用软链接,将插件项目里的 plugin 目录链接到 Typecho 目录下的 ./usr/plugins/{PluginName} 目录,这里的 PluginName 就是你的插件名。至于插件的命名规范在模版项目里有详细的描述,请认真阅读。
而插件的发布步骤也已经被 Github Actions 完全自动化,如果当前项目主线代码已经具备发布新版本的条件。在项目主页的右侧 Releases 处找到 Create a new release 来创建一个新的 Release 版本:
- 标题按自己的喜好随便填,一般是版本号。
- 在
Choose a tag标签那一项,输入一个新的版本号比如1.0.0或者v1.0.0,然后点击Create new tag创建新标签。 - 填写发布日志,然后点击
Publish release按钮发布。
发布之后等待片刻,Github Actions 会自动将 plugin 目录下的文件打包成一个名为 {PluginName}-1.0.0.zip 的文件上传到当前 Release 版本下的 assets 中以供用户下载。
Sitemap 插件
我已经用它为 Typecho 开发了一个 Sitemap 插件:https://github.com/joyqi/typecho-plugin-sitemap
这个插件的功能就是为 Typecho 站点的不同板块生成 sitemap.xml 文件,我还打算近期把之前开发的插件迁移到新的开发模版中来。








暂无评论内容